How To Create A Google Chrome App
![]()
By , Contributing Editor, Computerworld |
About |
Not your average Android news — a diverse mix of advice, insight, and analysis with veteran Android journalist JR Raphael.
Chrome OS
How to turn any website into a custom Chrome OS app
A handy hack for customizing your Chromebook and bringing native app-like experiences to your favorite sites and services.
Google's Chrome OS operating system is getting more interesting with every passing month as of late — but figuring out how to optimize a Chromebook for your workflow isn't always obvious, especially if you're used to a more traditional desktop platform.
One common challenge is the software's absence of apps — or at least apps in the most basic sense. Sure, Chromebooks can run Android apps and even now Linux apps, in some circumstances, but what if you just want to run something like Slack, in its desktop form? Or what if you want a handy icon to open Gmail or Google Docs and have them look like native apps instead of just regular ol' web tabs?
There are actually a couple good options for doing just that — one super simple and the other slightly more complex but with tons of control and room for customization. Either route you go will make your Chrome OS experience feel more complete, more personal, and like more of a proper replacement for whatever desktop environment you're leaving behind.
We'll tackle the simple option first — because it really is incredibly simple: If the app you want is something that's readily available in the Chrome Web Store, such as Gmail, just install it onto your system from there. That'll give you a spiffy icon for it in your Chrome OS app drawer. Alternatively, you can just open any web page you want, click the three-dot menu icon in Chrome's upper-right corner, and then select the "Save shortcut" option in the menu that appears. Either way, all you've gotta do next is right-click on the icon to pin it to your shelf (a.k.a. dock), then right-click on the icon there to make sure it's set to always open as a window.
That, however, doesn't give you the ability to customize the app's name, icon, or appearance. And that's where option #2 comes into play.
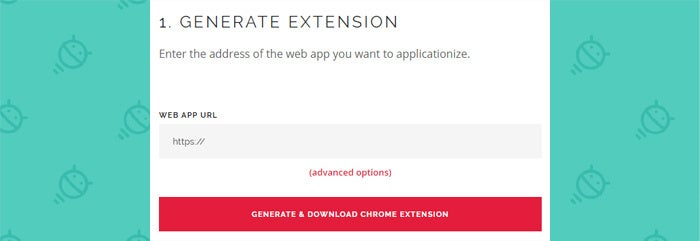
Ready? Okay — first, open up the website applicationize.me/now. In the first field on the left side of the screen, enter in the full URL of the web app you want to convert into desktop app form.
 JR
JR So if, for instance, you want to create an app-like shortcut for Google Docs, you'd enter "docs.google.com" as the URL. But the beauty of this system is that you can get far more specific than that.
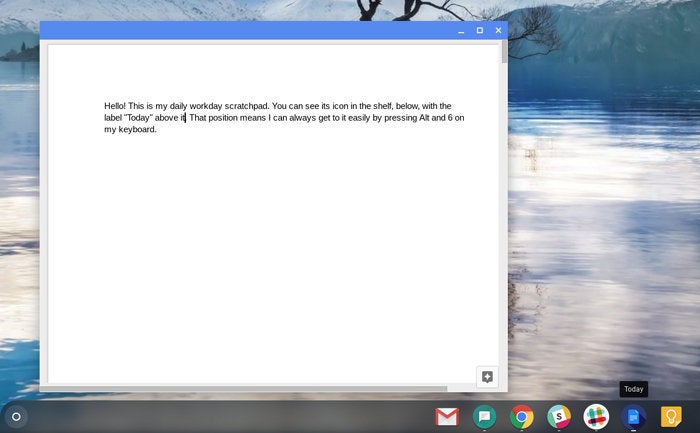
Lemme give you a couple of examples from my own personal setup to illustrate: First, I have a specific Docs file that I treat as a scratchpad throughout my work day. I leave it open whenever I'm working and use it to jot down lots of quick notes or ideas that'll be relevant to me that day or on another day soon.
With this Chromebook shortcut-creating system, I was able to make that specific Docs file effectively exist as its own app — my personal work day scratchpad — with its own custom name and icon in my app drawer and on my shelf, its own distinctive color scheme, and a presentation that makes it look and feel like an actual standalone app instead of just a web tab.
All I did to make that happen was get the URL for that specific document — by opening it within Docs on the web and then copying the full URL from there. And then I pasted that same address into the Applicationize site.
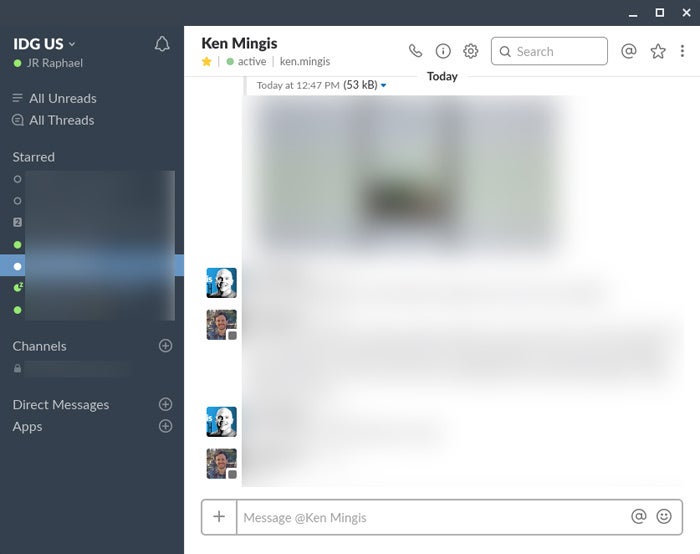
For another example, I have two different Slack teams that I interact with during my work day. Much to my annoyance, neither the Slack web app nor the Slack Android app recognizes the Ctrl-1, Ctrl-2 hotkeys that let you jump between multiple teams without using your mouse (as you can in the traditional Slack desktop app).
To get around that, I simply created a standalone app for each team — each, again, with its own custom name and icon that show up in my app drawer and on my shelf (which means I can access either easily by using the appropriate Alt-number-key keyboard shortcut for its position) as well as its own easily identifiable color scheme (that matches the theme I have set for the team in Slack) and a presentation that makes it look and feel like an actual standalone app instead of just a web tab.
And just like with my Docs example, all I did to make that happen was get the URL for each team's Slack page — in this case, by opening each team within Slack on the web and then copying the full URL from there. And then I pasted those same addresses, one at a time, into the Applicationize site.
See the interesting sorts of possibilities this opens up for your Chromebook setup?
So let's finish up the process: Once you have the URL pasted into Applicationize for whatever web app you want, click the link for "Advanced options." That'll let you upload your own custom app icon (hint: Try doing a Google Image Search for the name of the site or app along with "icon" to find some nice choices) along with your own custom app title and color. Whatever color you choose will appear along the app's top bar anytime it's open — like here, with my Docs scratchpad example:
 JR
JR Or like here, with one of my Slack team examples — where the top bar is set to match the theme used within Slack itself for that team:
 JR
JR You can look over the other options on the page, but those three are really the most significant — and the ones you're most likely to use. Once you've got everything put in, just click the red "Generate & Download Chrome Extension" button at the bottom of the page.
Finally, open up a new browser tab and type chrome://extensions into the address bar. Make sure the toggle next to "Developer mode" in the upper-right corner is active. Then, open up your Chromebook's Files app, go to your Downloads folder, and find the extension file you just created and downloaded. (It'll have the name of the associated website — "docs.google.com," or whatever — with ".crx" at the end.)
Click and drag that file into the chrome://extensions tab and follow the prompts to install the app. Once you're finished, that's it: Your newly created app will be in your system app drawer and waiting for your use. If you'd like to have a keyboard shortcut for accessing it, just right-click the app's icon and pin it to your shelf. Anytime you want to open or switch to it, you can then just press Alt and the number key corresponding to the icon's position.
And if you're worried about security, by the way, Applicationize quite literally just makes an app from the website you enter. There's nothing more to it. You can even view the source code behind the process at GitHub, if you're technically inclined and curious.
It's just another way to make Chrome OS even more comfortable and compelling for a modern-computing, cloud-centric style of working.
Sign up for my weekly newsletter to get more practical tips, personal recommendations, and plain-English perspective on the news that matters.

[Android Intelligence videos at Computerworld]
Contributing Editor JR Raphael serves up tasty morsels about the human side of technology. Hungry for more? Join him on Twitter or sign up for his weekly newsletter to get fresh tips and insight in your inbox every Friday.
Copyright © 2018 IDG Communications, Inc.
How To Create A Google Chrome App
Source: https://www.computerworld.com/article/3308496/custom-chrome-os-app.html
Posted by: knottsscou1949.blogspot.com

0 Response to "How To Create A Google Chrome App"
Post a Comment